
Когда речь заходит о создании сайта, юзабилити играет огромную роль в привлечении и удержании пользователей. Но как можно узнать, насколько удобным и понятным является ваш сайт для посетителей? UX-аудит – это инструмент, позволяющий оценить юзабилити и определить слабые места вашего веб-ресурса. На самом деле, провести UX-аудит самостоятельно не так сложно, как может показаться.
В данной статье я расскажу о 4 методах, которые помогут вам провести UX-аудит вашего сайта. В начале, вам потребуется провести анализ пользовательского опыта, чтобы понять, что именно ваш сайт делает правильно и что нужно улучшить. Далее, вы сможете использовать эти методы для идентификации проблем и нахождения решений.
Методы, которые мы рассмотрим в этой статье, включают проведение экспертного анализа, анализ пользовательских отзывов, тестирование пользователей и картограммы сайта. Каждый из этих методов поможет вам получить ценные данные о том, каким образом ваши пользователи взаимодействуют с сайтом, что позволит вам сделать улучшения, основанные на данных и аналитике.
Метод 1: Анализ пользовательского поведения
Для сбора данных можно использовать различные инструменты аналитики, такие как Google Analytics или Яндекс.Метрика. Они позволяют получить информацию о посещениях сайта, поведении пользователей и другие полезные метрики. После сбора данных необходимо их проанализировать и выделить основные проблемы, с которыми сталкиваются пользователи.
Выявленные проблемы могут быть различными: от неудобной навигации и медленной загрузки страниц до плохо видимых кнопок и некорректной работы форм. После определения проблем следует разработать соответствующие рекомендации по их устранению. Например, можно улучшить навигацию, сделать кнопки более заметными или оптимизировать загрузку страницы.
Метод 2: Тестирование пользовательского интерфейса
Одним из наиболее эффективных способов тестирования пользовательского интерфейса является проведение экспертного анализа. Для этого можно пригласить опытных UX-дизайнеров, которые проведут детальное исследование интерфейса и предоставят обратную связь по его улучшению.
Другим способом тестирования пользовательского интерфейса является использование A/B тестов. В рамках таких тестов одинаковая группа пользователей случайным образом делится на две части, и каждой из них предлагается разные версии интерфейса. Затем сравниваются результаты использования двух версий и выбирается наиболее эффективная.
Также можно провести непосредственное тестирование пользовательского интерфейса путем приглашения реальных пользователей и наблюдения за их взаимодействием с сайтом. Важно задавать им определенные задачи и следить за тем, как они ищут информацию, взаимодействуют с элементами интерфейса и решают свои задачи.
Метод 3: Оценка информационной архитектуры

Для оценки IA необходимо проанализировать структуру информации на сайте и проверить, насколько она логична и понятна для пользователей. Вот несколько шагов, которые помогут провести оценку IA:
1. Изучение структуры сайта
Анализируйте навигационное меню, структуру разделов и подразделов. Проверьте, насколько эта структура логична и удобна для пользователей. Обратите внимание на то, как организовано меню и какие категории присутствуют на сайте. Если найдете неоднозначности или дублирование информации, отметьте их.
2. Проверка названий категорий и разделов

Оцените названия категорий и разделов. Должны ли они быть более понятными и информативными? Могут ли они быть улучшены для лучшего понимания и использования пользователями?
3. Анализ списка ссылок и якорных ссылок
Используя список ссылок и якорные ссылки, проверьте, насколько они понятны и информативны. Являются ли они удобными для пользователя и помогают ли они ему перемещаться по сайту? Если необходимо, предложите поправки или улучшения.
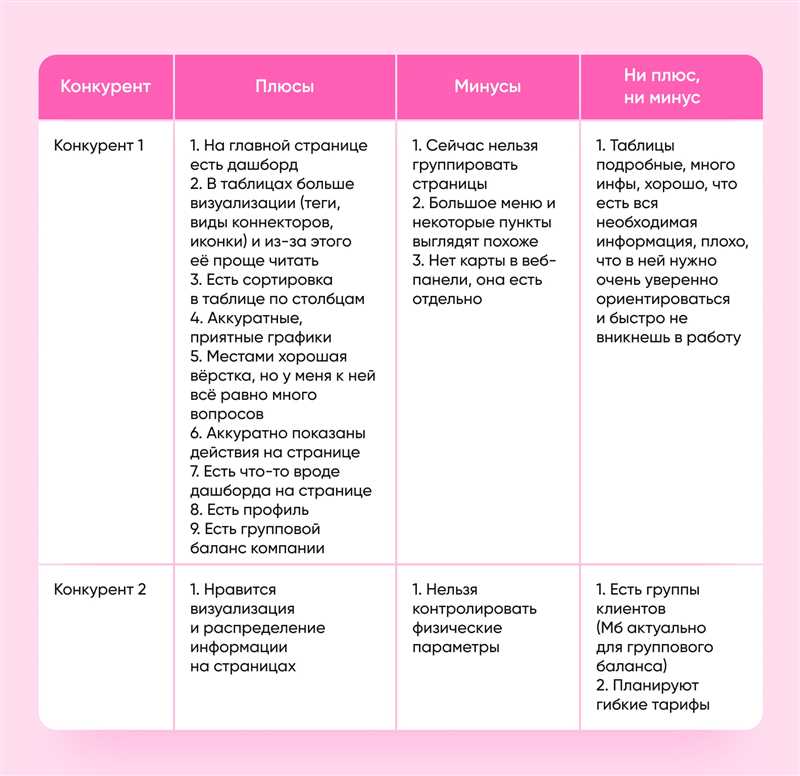
4. Сравнение с аналогичными сайтами
Исследуйте сайты, которые предоставляют схожую информацию или услуги. Попробуйте найти аналогии в их информационной архитектуре и определите, какие элементы являются более удачными или более понятными для пользователей.
Итог
Оценка информационной архитектуры является важным этапом UX-аудита сайта. Проведение этой оценки позволяет определить, насколько логична и понятна структура сайта для пользователей. Используя методы оценки IA и проведя необходимый анализ, вы сможете выявить ошибки и недочеты в организации информации на сайте и предложить улучшения для повышения юзабилити и удобства использования сайта пользователем.
Наши партнеры: