
Редизайн сайта является неотъемлемой частью развития любого онлайн-бизнеса. Это процесс изменения внешнего вида и функциональности сайта с целью улучшения его пользовательского опыта и повышения конверсии. Однако, как узнать, насколько удачным оказался редизайн и как его эффективность может быть измерена?
Google Аналитика предоставляет возможность получить детальную информацию о поведении пользователей на сайте и оценить результаты редизайна. С помощью этого инструмента можно узнать, какие страницы сайта наиболее посещаемы, сколько пользователей конвертируется, как они взаимодействуют с контентом и многое другое.
Важными метриками, которые можно отслеживать с помощью Google Аналитики, являются: сессии, число просмотров страниц, среднее время на сайте, показатель отказов, конверсии и другие. А главное преимущество использования Google Аналитики заключается в том, что она позволяет сравнить данные до и после редизайна, чтобы определить изменения в поведении пользователей и эффективность изменений.
Основные метрики для оценки эффективности редизайна сайта
Метрики эффективности редизайна сайта помогают определить, насколько успешно были внесены изменения и улучшены показатели сайта. С помощью Google Аналитики можно отслеживать разнообразные метрики, которые позволяют оценить влияние редизайна на пользовательское взаимодействие и конверсию.
Ниже приведены основные метрики, которые помогут измерить эффективность редизайна сайта:
- Посетители сайта: Эта метрика показывает общее количество посетителей, которые посещают сайт после редизайна. При сравнении с предыдущим периодом можно определить, изменилось ли количество посетителей и насколько. Большое количество посетителей может указывать на успешность редизайна и привлечение новых пользователей.
- Среднее время на сайте: Эта метрика позволяет узнать, сколько времени пользователи проводят на сайте после его редизайна. Если среднее время увеличилось, это может указывать на то, что пользователи обращают больше внимания на контент и функционал сайта. Если же среднее время уменьшилось, это может быть признаком проблем с навигацией или контентом.
- Скорость загрузки страницы: Редизайн сайта может повлиять на скорость загрузки страниц, что в свою очередь может сказаться на опыте пользователя. Метрика скорости загрузки позволяет оценить, насколько быстро загружаются страницы после редизайна. Если скорость загрузки улучшилась, это может положительно повлиять на пользовательское взаимодействие и удовлетворенность.
- Conversion Rate (Коэффициент конверсии): Эта метрика позволяет оценить, насколько успешно сайт превращает посетителей в действующих клиентов или пользователей. После редизайна можно сравнить Conversion Rate с предыдущим периодом и определить, повысилась ли эффективность конверсии.
Выявление изменений в показателях конверсии после редизайна
Для начала, необходимо установить цели в Google Аналитике, которые соответствуют целевым действиям пользователей на сайте. Это могут быть, например, страницы «Спасибо за заказ» или формы обратной связи. После установки целей, можно приступать к анализу изменений в показателях конверсии после редизайна.
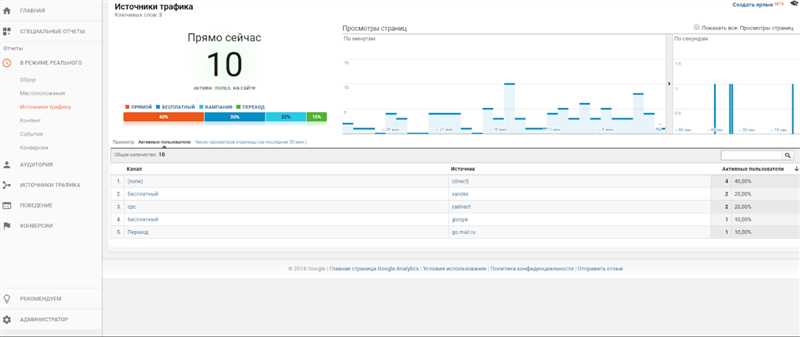
В Google Аналитике можно отследить конверсию по различным каналам и источникам трафика, чтобы определить, какие именно изменения на сайте приводят к увеличению или уменьшению конверсии. Также можно провести анализ по различным сегментам посетителей, чтобы определить, как различные группы пользователей воспринимают изменения в дизайне и как это влияет на их конверсию.
Важно также учитывать время после редизайна, чтобы дать достаточно времени для анализа и оценки эффективности изменений. При анализе статистики конверсии, следует обратить внимание на общий тренд и сравнивать данные до и после редизайна, чтобы выявить значимые изменения. Также можно использовать A/B-тестирование, чтобы сравнить конверсию на старом и новом дизайне и определить, какие изменения приводят к наибольшему улучшению показателей.
Использование воронки целей для оценки эффективности редизайна

1. Настройка целей: Перед тем, как начать использовать воронку целей, необходимо определить, какие конкретные действия пользователей на сайте будут считаться целями. Это может быть, например, оформление заказа, заполнение формы обратной связи или регистрация на сайте. Настраивайте цели в Google Аналитике в соответствии с задачами вашего сайта.
2. Построение воронки целей: После того, как цели настроены, необходимо построить воронку целей. Воронка состоит из нескольких шагов, которые пользователь должен пройти, чтобы достичь цели. Например, для цели «оформление заказа» шаги в воронке могут быть следующими: просмотр товаров, добавление товара в корзину, переход к оформлению заказа и успешное оформление заказа.
3. Анализ показателей: После построения воронки целей можно начать анализировать данные. В Google Аналитике доступны различные показатели, такие как количество пользователей на каждом шаге воронки, процент переходов между шагами и конверсионная воронка. Анализируйте эти данные, чтобы понять, на каких шагах возникают проблемы и как их можно устранить.
4. Улучшение пользовательского опыта: Используйте полученные данные для улучшения пользовательского опыта на сайте. Если, например, большое количество пользователей покидает сайт на шаге добавления товара в корзину, возможно, имеет смысл упростить этот процесс или добавить больше информации о товаре. Продолжайте анализировать данные и вносить улучшения, пока не достигнутые желаемые результаты.
Использование воронки целей в Google Аналитике позволяет достаточно точно оценить эффективность редизайна сайта. Она помогает выявить проблемные места, оптимизировать процессы и улучшить пользовательский опыт. Будьте внимательны к данным и итеративно улучшайте свой сайт для достижения лучших результатов.
Наши партнеры: