
В современном мире все больше людей используют мобильные устройства для доступа к интернету. Поэтому создание удобной и функциональной мобильной версии сайта — одна из ключевых задач для успешного бизнеса. Аудит мобильной версии сайта поможет проверить ее качество и эффективность, выявить возможные проблемы и недочеты, а также предложить рекомендации по их устранению.
Во время аудита мобильной версии сайта специалисты проводят обширный анализ всех ее компонентов. Они изучают структуру и навигацию, проверяют скорость загрузки страниц, оценивают удобство использования интерфейса, а также анализируют содержание и предлагаемый функционал. Таким образом, аудит помогает выяснить, насколько сайт готов к решению запросов пользователей и в какой степени он отвечает их ожиданиям.
Результаты аудита мобильной версии сайта позволяют выделить сильные и слабые стороны его работы. Они используются для принятия решений по оптимизации и улучшению сайта, а также разработке плана действий по устранению проблем. В итоге, благодаря аудиту мобильной версии сайта, компания сможет улучшить взаимодействие с клиентами, повысить их удовлетворенность и улучшить свои бизнес-показатели.
Важность аудита мобильной версии сайта услуг
Однако, просто наличие мобильной версии сайта не гарантирует его эффективность и конверсию. Аудит мобильной версии сайта услуг позволяет выявить возможные проблемы и недостатки, которые могут отрицательно повлиять на пользовательский опыт и уровень продаж.
Во-первых, аудит поможет оценить качество адаптации сайта под разные типы мобильных устройств. Грамотная адаптация позволит пользователям удобно и эффективно пользоваться сайтом независимо от размера экрана или операционной системы.
Во-вторых, аудит позволит проверить скорость загрузки сайта на мобильных устройствах. Быстрая загрузка является одним из ключевых факторов, влияющих на удовлетворенность пользователей и их готовность оставаться на сайте и воспользоваться предлагаемыми услугами.
Кроме того, аудит позволяет проверить удобство навигации сайта, читаемость текста и понятность представленной информации. Исследования показывают, что пользователи мобильных устройств имеют определенные привычки и ожидания от интерфейса, которые необходимо учитывать при разработке мобильной версии сайта.
Оценка и анализ пользовательского опыта
Для успешной оптимизации мобильной версии сайта услуг необходимо провести оценку и анализ пользовательского опыта, чтобы понять, насколько эффективно пользователи взаимодействуют с сайтом и какие улучшения могут быть внесены.
Одним из важных аспектов оценки пользовательского опыта является анализ навигации и удобства использования сайта. Необходимо обратить внимание на наличие и расположение основных элементов интерфейса, таких как кнопки, ссылки, поля ввода и т. д. Кроме того, стоит изучить структуру сайта и порядок отображения информации, чтобы убедиться, что пользователи могут легко найти нужную им информацию.
Примеры аспектов, которые следует учесть при оценке пользовательского опыта:
- Время загрузки страницы. Длительное время загрузки может привести к потере пользователей и негативному впечатлению от сайта.
- Адаптивность и отзывчивость дизайна. Сайт должен корректно отображаться на разных устройствах и экранах, а элементы интерфейса должны реагировать на пользовательские действия без задержек.
- Ясность и понятность контента. Тексты на сайте должны быть четкими и легко воспринимаемыми, чтобы пользователи могли быстро понять, как пользоваться сайтом и какие услуги предлагаются.
- Уровень доверия. Дизайн сайта должен внушать доверие пользователям, а информация о компании и предоставляемых услугах должна быть доступной и достоверной.
Проведение аудита мобильной версии сайта услуг с учетом оценки и анализа пользовательского опыта поможет выявить проблемные моменты и предложить эффективные решения для улучшения интерфейса и пользовательского опыта.
Проверка наличия и качества адаптивности
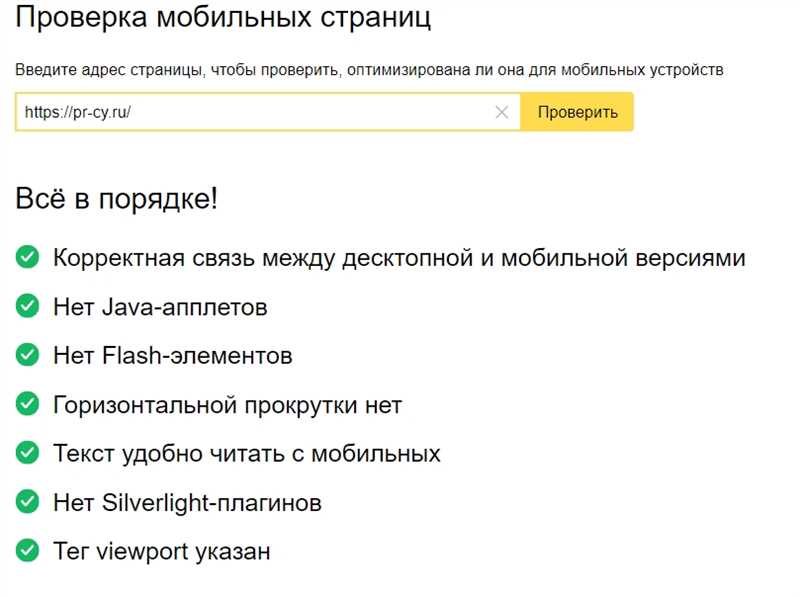
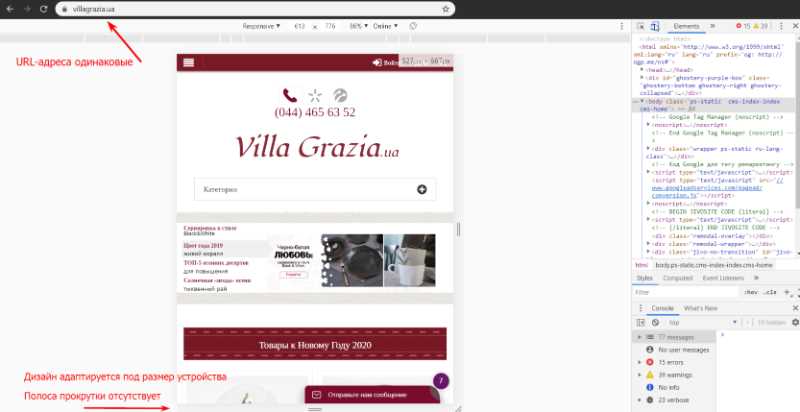
Для проверки адаптивности мобильной версии сайта можно использовать различные инструменты и методы. Например, можно изменять размер окна браузера и наблюдать, как сайт реагирует на эти изменения. Также рекомендуется проверять сайт на различных устройствах мобильной связи, чтобы убедиться, что он отображается корректно и без искажений.
Проверка адаптивности на разных устройствах
- Смартфоны: проверьте, что сайт приспосабливается к размеру экрана смартфона и все элементы остаются доступными и читаемыми. Убедитесь, что горизонтальная прокрутка не требуется и пользователи могут легко нажимать на кнопки и ссылки.
- Планшеты: проверьте, что сайт корректно адаптируется к размеру экрана планшета и не приводит к потере информации или ухудшению визуального восприятия. Убедитесь, что масштабирование работает правильно и пользователи могут свободно взаимодействовать с сайтом.
- Персональные компьютеры: проверьте, что сайт хорошо отображается и работает на больших экранах. Убедитесь, что контент не занимает всю ширину экрана и остается удобным для чтения и использования.
Кроме того, можно воспользоваться инструментами разработчика браузера, такими как «Инструменты разработчика» в Google Chrome или «Firebug» в Mozilla Firefox, чтобы анализировать и проверять стили и расположение элементов на разных устройствах.
Оптимизация скорости загрузки и SEO-параметров

Чтобы улучшить пользовательский опыт и повысить рейтинг вашей мобильной версии сайта в поисковых системах, следует обратить внимание на скорость загрузки страниц и SEO-параметры. Ниже представлены несколько важных рекомендаций.
1. Оптимизация изображений

Изображения могут замедлить загрузку страницы, особенно на мобильных устройствах. Чтобы ускорить загрузку страниц, необходимо оптимизировать изображения, сжатие их размера без значительной потери качества. Это можно сделать с помощью специальных программ и онлайн-сервисов для сжатия изображений. Также стоит использовать форматы изображений, такие как WebP, которые обеспечивают более эффективное сжатие без потери качества.
2. Поддержка AMP
Accelerated Mobile Pages (AMP) — это специальный веб-формат, разработанный для быстрой загрузки страниц на мобильных устройствах. Реализация AMP на вашей мобильной версии сайта может улучшить скорость загрузки и повысить позиции в поисковых системах. AMP использует упрощенный HTML и набор предопределенных стилей, чтобы ускорить загрузку и отображение содержимого. Реализация AMP требует определенных технических навыков и может потребовать изменений в коде вашего сайта.
3. Кэширование
Использование кэширования позволяет сохранять копии веб-страниц в памяти браузера или на сервере, чтобы ускорить загрузку страниц при повторных запросах пользователей. Мобильная версия сайта должна быть правильно настроена для кэширования, чтобы обеспечить более быструю загрузку страниц при повторных посещениях. Кэширование может быть реализовано с помощью различных методов и инструментов, включая использование HTTP-заголовков и плагинов для оптимизации кэширования.
4. SEO-оптимизация мета-тегов
Мета-теги являются важной частью SEO-оптимизации мобильной версии сайта. Убедитесь, что каждая страница содержит уникальный Title, Description и Keywords, отражающие ее содержимое. Это поможет поисковым системам правильно индексировать и классифицировать ваш сайт. Кроме того, обратите внимание на длину Title и Description, чтобы они были оптимальными для отображения в поисковых результатах.
Итог
Оптимизация скорости загрузки и SEO-параметров является неотъемлемой частью успешной мобильной версии сайта. Улучшение скорости загрузки страниц и правильная настройка SEO-параметров помогут улучшить пользовательский опыт, увеличить посещаемость сайта и повысить его позиции в поисковых системах. Помните, что оптимизация должна быть проведена постоянно, чтобы соответствовать новым технологиям и требованиям поисковых систем.
Наши партнеры: