
При создании веб-сайта, особенно если он содержит большое количество изображений, важно учитывать различные аспекты их использования. Один из таких аспектов — это атрибуты alt и title для картинок. В данной статье мы рассмотрим важность искусственного составления данных атрибутов, а также приведем несколько рекомендаций по их использованию.
Атрибут alt имеет особое значение для поисковых систем и пользователей с ограниченными возможностями, такими как слабовидящие или использующие программы чтения с экрана. Он предоставляет текстовое описание изображения, которое отображается в случаях, когда само изображение не может быть загружено или отображено.
Атрибут title в свою очередь предназначен для предоставления подсказок при наведении курсора на изображение. Он также может использоваться программами чтения с экрана, чтобы обеспечить дополнительную информацию о содержании изображения.
Правильное использование атрибутов alt и title позволяет улучшить доступность веб-сайта, повысить его доступность для пользователей с ограниченными возможностями и улучшить позиционирование в поисковых системах. Поэтому важно уделить достаточно внимания и времени на создание информативных и точных описаний для каждого изображения.
Зачем нужны атрибуты Alt и Title для картинок?

Для пользователей со сниженной зрительной функцией, атрибут Alt обеспечивает доступность к полному содержанию страницы, а не только текстовой информации. Таким образом, использование этого атрибута позволяет создавать веб-страницы, которые доступны для всех пользователей, включая тех, у кого есть различные ограничения в использовании веб-сайтов.
Атрибут Title, с другой стороны, предоставляет дополнительную информацию о картинке, которая может быть отображена во всплывающей подсказке при наведении указателя мыши на изображение. Это может быть полезно для предоставления дополнительной информации о контексте изображения, например, название картины или фотографии, автор или краткое описание содержания.
Использование атрибутов Alt и Title для картинок является важным элементом веб-разработки, который помогает создавать доступные и информативные веб-страницы для всех пользователей, независимо от их индивидуальных особенностей.
Как правильно заполнять атрибуты Alt и Title?

В процессе создания веб-сайта, мы обычно сталкиваемся с использованием изображений. Однако, мало кто подумывает о важности заполнения атрибутов Alt и Title для каждой картинки. В этом разделе мы рассмотрим, как правильно заполнять эти атрибуты и почему это так важно.
Атрибуты Alt и Title — это метаданные, которые помогают определить содержание изображения и его контекст для пользователя и поисковых систем.
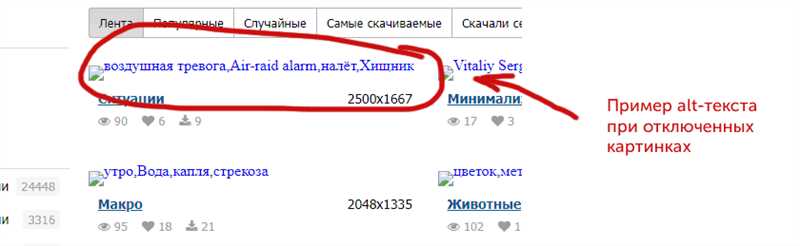
Когда вы добавляете изображение на веб-страницу, сначала необходимо задать атрибут Alt. Alt-текст будет отображаться, если браузер не может загрузить изображение. Он также используется для людей с ограниченными возможностями — для людей со слабым зрением или для использования программ чтения с экрана.
Чтобы правильно заполнить атрибут Alt, следуйте нескольким простым правилам:
- Опишите основное содержание изображения. Будьте кратки и точны.
- Избегайте дублирования информации, которая уже указана на странице.
- Используйте ключевые слова, связанные с контекстом страницы и изображения.
Для лучшей оптимизации изображения для поисковых систем, можно также добавить атрибут Title. В отличие от атрибута Alt, Title-текст появляется при наведении курсора на изображение. Он может быть использован для предоставления дополнительной информации о картинке непосредственно пользователю.
Вот несколько советов по заполнению атрибута Title:
- Будьте кратки и описательны. Не используйте слишком длинные предложения.
- Укажите дополнительную информацию, которая может быть полезна для пользователей.
- Используйте ключевые слова, связанные с контекстом страницы и изображения.
Итак, важно понимать, что атрибуты Alt и Title не только помогают улучшить доступность и оптимизацию изображения, но и повышают пользовательский опыт. Корректное и информативное заполнение этих атрибутов может привести к большему количеству посетителей и улучшить ранжирование в поисковых системах. Не забывайте об этом при создании веб-сайта и уделяйте достаточно внимания заполнению атрибутов Alt и Title для каждой картинки!
Наши партнеры: