
Главная страница сайта – это визитная карточка онлайн-проекта, которая первой встречает посетителя. Именно здесь у пользователей образуется первое впечатление о компании или блоге. Правильное оформление главной страницы способно привлечь внимание и удержать посетителей, а неправильное, наоборот, оттолкнуть их.
В данной статье мы собрали 20 примеров оформления главной страницы сайта различных тематик и целевой аудитории. Они помогут вам найти вдохновение и идеи для создания уникального дизайна своего сайта или блога. Каждый пример сопровожден подробным описанием и скриншотами, чтобы было легко воссоздать его в вашем проекте.
Не стоит забывать, что главная страница должна быть удобной, информативной и привлекательной для пользователя. Она должна максимально четко передавать информацию о том, чем занимается компания или блог, а также предлагать простой и интуитивно понятный способ совершения нужных действий – от оформления заказа до подписки на рассылку.
Будьте креативны и смело экспериментируйте с дизайном главной страницы – именно она в большей степени влияет на успех вашего онлайн-проекта. С помощью наших примеров вы сможете создать привлекательную и функциональную главную страницу, которая привлечет внимание посетителей и поможет достичь ваших целей.
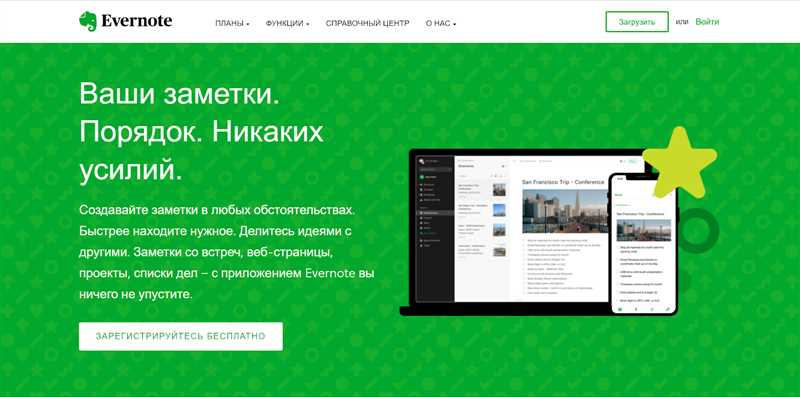
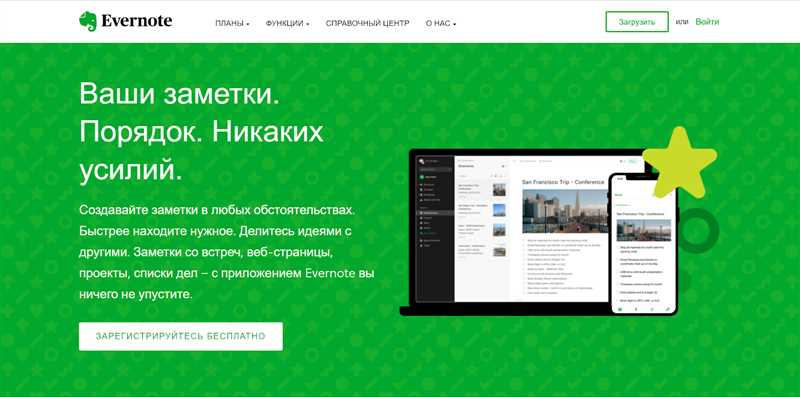
Приветственная надпись
Приветственная надпись на главной странице сайта играет важную роль в первом впечатлении пользователя. Она должна быть привлекательной, информативной и легко воспринимаемой. С помощью правильно выбранной надписи можно заинтересовать посетителя и заставить его задержаться на сайте.
Приветствуем вас на нашем сайте! Здесь вы найдете всю необходимую информацию о нашей компании, наших товарах и услугах. Мы предлагаем широкий ассортимент продукции высокого качества по конкурентным ценам. Надеемся, что вы найдете то, что вам нужно, и с удовольствием воспользуетесь нашими услугами.
Наши преимущества:
- Широкий ассортимент товаров
- Высокое качество продукции
- Конкурентные цены
- Быстрая доставка
- Квалифицированный персонал
Мы гарантируем, что вы получите отличный сервис и полное удовлетворение от покупки. Все наши сотрудники готовы ответить на любой вопрос и помочь вам сделать правильный выбор. Доверьтесь нам и мы сделаем все возможное, чтобы сделать вас нашим постоянным клиентом.
Наши достижения:
- Более 10 лет на рынке
- Доверие и удовлетворенность наших клиентов
- Награды и сертификаты за качество и профессионализм
Мы гордимся своими достижениями и постоянно развиваемся, чтобы дать вам только лучшее. Мы благодарим вас за посещение нашего сайта и надеемся на долгосрочное и плодотворное сотрудничество!
Описательный заголовок
Описательный заголовок может содержать ключевые слова, которые наиболее точно описывают деятельность сайта и предлагаемые услуги или товары. Такой подход помогает поисковым системам правильно индексировать страницу и улучшить ее видимость в поисковой выдаче.
Примеры описательных заголовков:
- Свежие новости из мира спорта
- Интернет-магазин электроники и бытовой техники
- Полезные советы для здоровья и красоты
Описательный заголовок должен быть выделен особым шрифтом или цветом, чтобы привлечь внимание посетителя и подчеркнуть его важность. Кроме того, можно использовать визуальные элементы, такие как иконки или графика, чтобы связать заголовок с дизайном сайта и создать единый стиль.
Важно помнить, что описательный заголовок должен быть четким и понятным для аудитории сайта. Он должен передавать основную идею и цель сайта, чтобы посетители сразу понимали, что ожидать от него.
Визуальное привлечение внимания
Визуальное привлечение внимания играет важную роль в оформлении главной страницы сайта. Корректное использование цветов, форм, шрифтов и изображений помогает создать привлекательный и запоминающийся визуальный образ.
Цветовая палитра является одним из основных инструментов визуального привлечения внимания. Правильно подобранные и сочетающиеся цвета позволяют создать уникальный стиль и выделить важные элементы на странице. Например, использование яркого цвета в заголовках или кнопках может привлечь внимание и побудить пользователя совершить какое-то действие.
Формы и композиция
Формы и композиция являются важными элементами визуального привлечения внимания. Использование простых и понятных форм позволяет пользователям быстро ориентироваться на странице. Грамотная расстановка блоков и элементов создает гармоничный образ и упрощает восприятие информации.
- Правильное использование отступов и пробелов позволяет выделить важные элементы и сделать страницу более удобной для чтения;
- Использование сетки помогает создать структурированное и логичное расположение контента;
- Применение симметрии или асимметрии может создать интересный визуальный эффект и привлечь внимание к определенным элементам.
Уникальный дизайн
Дизайн не должен быть только красивым, он должен быть также функциональным и удобным для пользователей. Чтобы создать уникальный дизайн сайта, необходимо учитывать целевую аудиторию и ее потребности, а также следовать современным трендам в веб-дизайне.
- Оригинальность — уникальный дизайн должен быть оригинальным и отображать индивидуальность компании или личности, представляющей сайт. Он должен отличаться от массы и быть узнаваемым.
- Цветовая гамма — правильный выбор цветовой гаммы может существенно повлиять на впечатление от сайта. Цвета должны быть гармоничными и соответствовать корпоративному стилю или тематике сайта.
- Понятная навигация — дизайн сайта должен позволять пользователям легко ориентироваться и быстро находить нужную информацию. Меню и ссылки должны быть понятными и интуитивно понятными.
Уникальный дизайн — это основа успешного веб-сайта. Он помогает привлечь внимание, удержать посетителей и создать положительное впечатление о компании или личности. Поэтому при разработке сайта важно уделить должное внимание его дизайну и создать что-то по-настоящему особенное и уникальное.
Яркое цветовое решение
Цвета играют важную роль на главной странице сайта, так как они могут привлечь внимание посетителей и помочь им сориентироваться на странице. Яркие и насыщенные цвета могут создать эмоциональное впечатление и вызвать интерес у пользователей. В то же время, слишком яркие и разноцветные цвета могут создавать хаос и затруднять чтение и восприятие информации на странице.
При выборе цветовой схемы для главной страницы, важно учитывать тематику и цель сайта. Например, для сайта детского сада или магазина игрушек, яркие и живые цвета, такие как красный, желтый и голубой, могут быть хорошим выбором. Однако, для серьезного бизнес-сайта или учебного портала, лучше использовать спокойные и сдержанные цвета, например, серый, синий или зеленый.
Для создания гармоничной цветовой схемы можно использовать комплиментарные или аналогичные цвета. Комплиментарные цвета находятся напротив друг друга в цветовом круге и создают контрастный эффект. Например, желтый и фиолетовый или оранжевый и голубой. Аналогичные цвета находятся рядом друг с другом в цветовом круге и создают более спокойное и согласованное впечатление.
Также, стоит помнить о значении психологического воздействия цветов. Например, красный цвет ассоциируется с энергией и страстью, желтый — с радостью и оптимизмом, синий — с надежностью и спокойствием, зеленый — с природой и свежестью. Использование этих цветов может передавать соответствующие эмоции и ассоциации пользователям.
Итог
Цветовое решение для главной страницы сайта является важным компонентом его дизайна. Яркие и насыщенные цвета могут привлечь внимание и создать эмоциональное впечатление, но они должны быть использованы с умом и в соответствии с тематикой и целью сайта. Комплиментарные и аналогичные цвета могут помочь создать гармоничную цветовую схему, а психологическое воздействие цветов может передавать нужные эмоции и ассоциации.