
В современном мире с непрерывным развитием интернета и сетевых технологий все больше и больше компаний и частных лиц создают собственные веб-сайты. Однако, создание самого сайта – это только первый шаг на пути к успеху. Главная задача состоит в том, чтобы привлечь к своему сайту как можно больше посетителей и сделать так, чтобы они оставались на нем и взаимодействовали с контентом. Одним из ключевых показателей успешности сайта является его кликабельность.
Кликабельность – это способность вызывать у посетителей сайта желание и активность взаимодействовать с различными элементами сайта. Это может быть клик на ссылку, кнопку, баннер или любой другой элемент, который вызывает переход на другую страницу или действие на текущей странице. Если сайт имеет высокую кликабельность, то это говорит о том, что посетители активно взаимодействуют с его контентом, а это, в свою очередь, повышает его успешность.
В данной статье мы рассмотрим 16 рабочих методов, которые помогут увеличить кликабельность сайта. Здесь вы найдете полезные советы и рекомендации, какие элементы и приемы могут привлечь внимание посетителей и заставить их кликать по вашему сайту. Следуя этим рекомендациям, вы сможете повысить конверсию и привлечь большее количество клиентов и пользователей на ваш сайт.
Создать привлекательные заголовки для контента
Вот несколько советов, как сделать заголовки привлекательными:
- Краткость и ясность: Ваш заголовок должен быть кратким и информативным. Он должен ясно передавать основную идею вашего контента.
- Использование абзацев: Сделайте заголовки понятными и читабельными, разбивая их на несколько абзацев. Это поможет пользователю лучше ориентироваться и быстрее уловить суть вашего контента.
- Использование эмоциональной привлекательности: Заголовок должен вызывать у пользователя эмоциональный отклик. Используйте сильные и эмоционально заряженные слова, чтобы заинтересовать и привлечь внимание пользователей.
- Использование числовых значений: Числа в заголовках привлекают внимание пользователей и делают заголовок более конкретным. Например, «10 способов увеличить продажи» или «5 советов по созданию качественного контента».
Оптимизировать мета-теги для поисковых систем
Мета-теги играют важную роль в оптимизации сайта для поисковых систем. Они представляют собой небольшие фрагменты кода, которые содержат информацию о контенте страницы. Оптимизация мета-тегов помогает поисковым системам лучше понимать о чем именно страница.
Ключевые слова — один из наиболее значимых мета-тегов. Они представляют собой список слов и фраз, связанных с содержимым страницы. Ключевые слова помогают поисковым системам понять, о чем именно страница и что она предлагает.
Пример использования мета-тега «Keywords»:
<meta name=»keywords» content=»ключевое слово 1, ключевое слово 2, ключевое слово 3″ />
Также стоит уделить внимание описанию страницы. Мета-тег «Description» содержит краткое описание содержимого страницы. Описание отображается в результатах поиска и может влиять на решение пользователя перейти на страницу или нет.
Пример использования мета-тега «Description»:
<meta name=»description» content=»Краткое описание страницы» />
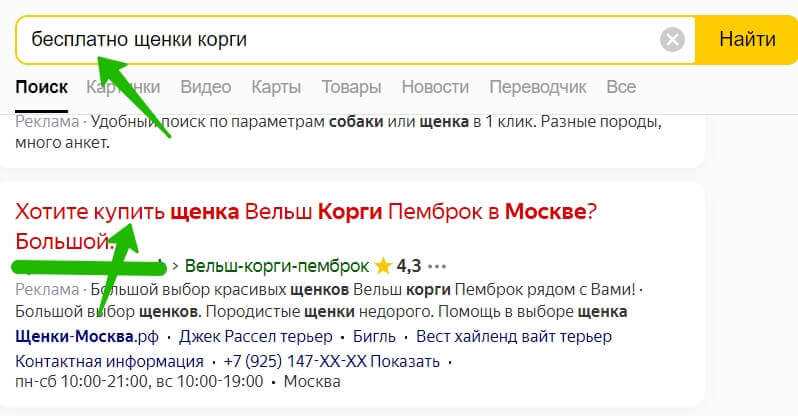
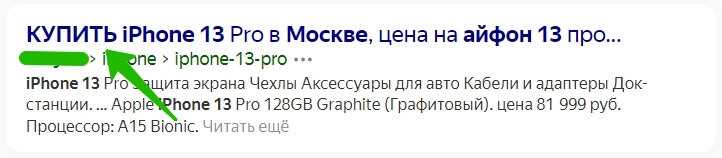
Для улучшения кликабельности сайта в поисковой выдаче рекомендуется использовать уникальные и привлекательные мета-теги. Необходимо аккуратно подбирать ключевые слова и составлять привлекательные описания страницы, чтобы привлечь внимание пользователей и увеличить кликабельность сайта в поисковых системах.
Также следует учитывать рекомендации поисковых систем относительно длины каждого мета-тега. Разные поисковые системы могут иметь различные ограничения на количество символов для заголовка и описания страницы.
Использовать привлекательные заглавные буквы и насыщенные цвета
Для увеличения кликабельности сайта важно обратить внимание на визуальное оформление текста. Использование привлекательных заглавных букв может помочь привлечь внимание посетителей. Заглавные буквы можно использовать для выделения ключевых слов или заголовков. Важно не злоупотреблять этим приемом, чтобы не нарушить единообразие текста и не затруднить его восприятие.
Не менее важной ролью в привлечении внимания к тексту играют цвета. Насыщенные цвета могут привлечь взгляд и сделать текст более заметным. Однако, следует использовать цвета с умом, чтобы не перегружать дизайн сайта и не создавать впечатление хаоса.
Пример использования привлекательных заглавных букв и насыщенных цветов:

Важно помнить, что использование заглавных букв и насыщенных цветов должно быть в соответствии со стилем и атмосферой вашего сайта. Например, если ваш сайт посвящен моде или дизайну, то заглавные буквы и яркие цвета могут добавить динамики и привлечь внимание к вашим статьям или продуктам. В то же время, для серьезных и деловых сайтов лучше выбрать более спокойные и сдержанные цвета.
Использование привлекательных заглавных букв и насыщенных цветов не только поможет увеличить кликабельность вашего сайта, но и создаст запоминающийся и профессиональный образ. Однако, важно помнить, что дизайн и визуальное оформление должны быть гармоничными и не мешать восприятию контента.
Воспользоваться подзаголовками для организации контента
Используя подзаголовки, вы можете разделить контент сайта на логические блоки, что позволит читателю сразу понять, о чем идет речь и найти интересующую его информацию. Отображение информации в виде коротких подзаголовков также упрощает сканирование текста, что особенно важно для пользователей, которые не хотят тратить много времени на чтение всего контента.
Преимущества использования подзаголовков:
- Удобство чтения — читатели могут быстро ориентироваться и переходить к нужным им разделам;
- Улучшение SEO — подзаголовки позволяют поисковым системам лучше понять структуру сайта и ранжировать его выше;
- Визуальная привлекательность — использование подзаголовков может значительно улучшить внешний вид контента и сделать его более привлекательным для пользователей;
- Контекстуальная связь — подзаголовки помогают связать разные части контента и показать взаимосвязь между ними;
- Структура и логика — с использованием подзаголовков контент становится более организованным, логичным и легко воспринимаемым.
В итоге, правильное использование подзаголовков позволяет не только повысить кликабельность сайта, но и улучшить его SEO показатели, сделать контент более привлекательным и легким в чтении, а также структурировать информацию и помочь читателям лучше ориентироваться в тексте.
Использовать визуальные элементы, такие как иллюстрации и изображения

При выборе иллюстраций и изображений важно учитывать соответствие контента и целевой аудитории вашего сайта. Они должны быть релевантны теме, информативны и привлекательны. Помните, что качество изображений имеет большое значение. Размытые или низкокачественные фотографии могут негативно влиять на впечатление пользователей.
Кроме того, вы также можете использовать визуальные элементы для создания графических элементов, таких как инфографика, диаграммы или таблицы. Это может помочь вам визуально представить сложную информацию и сделать ее более понятной для посетителей.
Итог:
- Иллюстрации и изображения помогают привлечь внимание пользователей и увеличить кликабельность сайта.
- Они должны быть релевантны теме и информативны.
- Выбирайте качественные изображения для лучшего впечатления пользователей.
- Графические элементы, такие как инфографика или таблицы, помогают визуально представить сложную информацию.
Наши партнеры: